この記事でGoogle App Engineはブログ等静的サイトをホストするのに最適と紹介しました。
実はGAE以外にも無料でサイトをホストしてくれるサービスがあります、その名は・・ Netlify!
Netlify には以下利点があります:
- 無料!
- マウスポチポチしてるだけでサイトをデプロイできちゃう
- Git 対応のサービスと連携することで、バージョン管理ができちゃう
なお、安定性とカスタマイズ性を重視する場合、GAEを利用することを推奨します。
もちろん、両方使うのも手です!
Hugoを使い、ブログを作成し、Netlifyにデプロイする方法を紹介していこうと思います。
事前準備
サイトを作成しておきます。
Hugoを使ってブログを作成する方法はこの記事で紹介しています。
サイトをレポジトリ管理サービスにアップロード
Netlifyを使うには、Git対応の以下サービスにファイルをアップロードする必要があります:
- GitHub
- GitLab
- Bitbucket
どれを利用するかお悩みの場合、Bitbucketを勧めます。
なぜならオーストラリア製で無料でプライベートリポジトリを持つことができるので!
Netlify稼働!
Netlify サイトでアカウントを作成
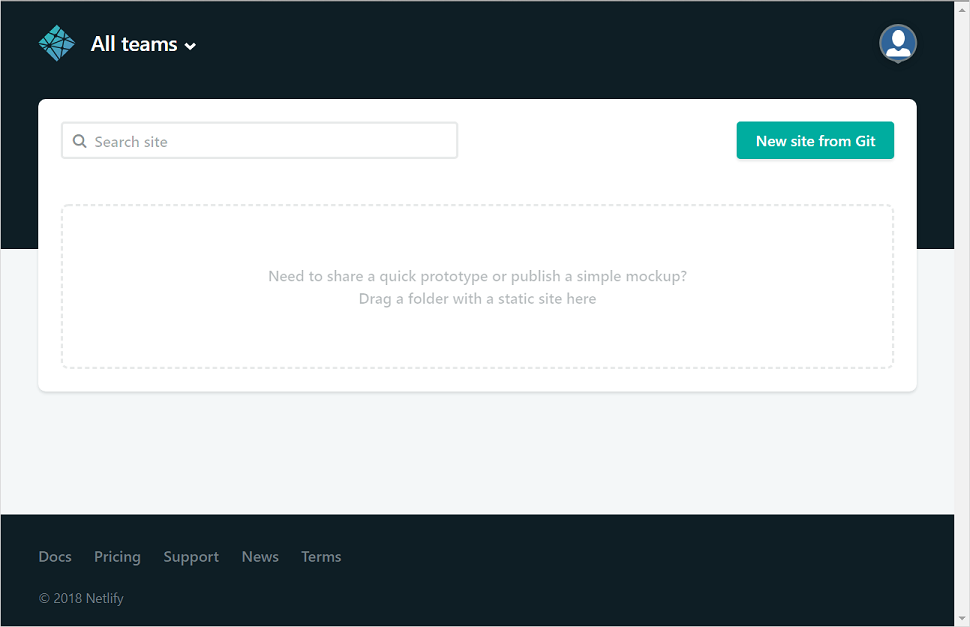
ログインし、[New site from Git]をクリック

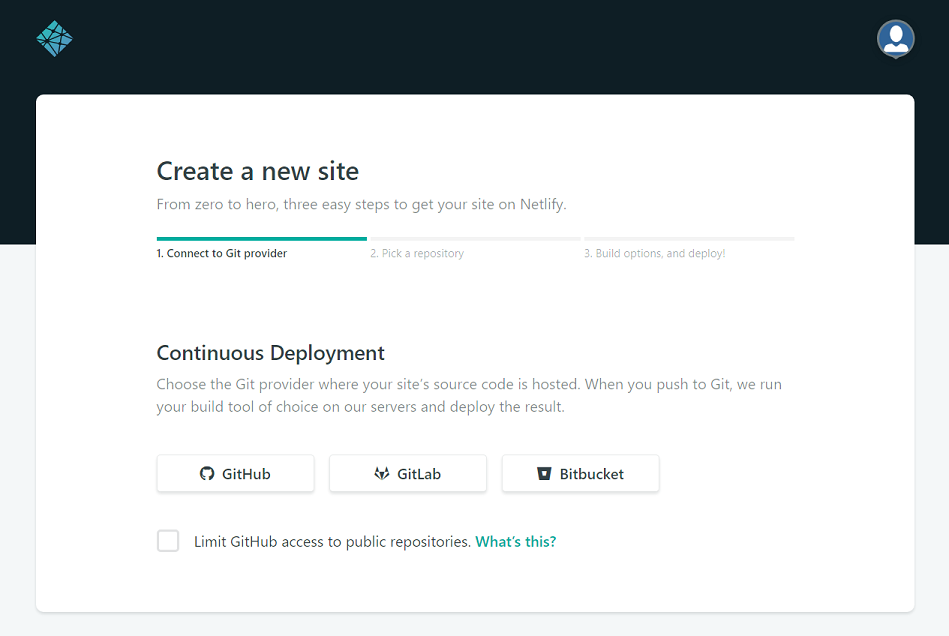
[Bitbucket](もしくは別のサービス)をクリック

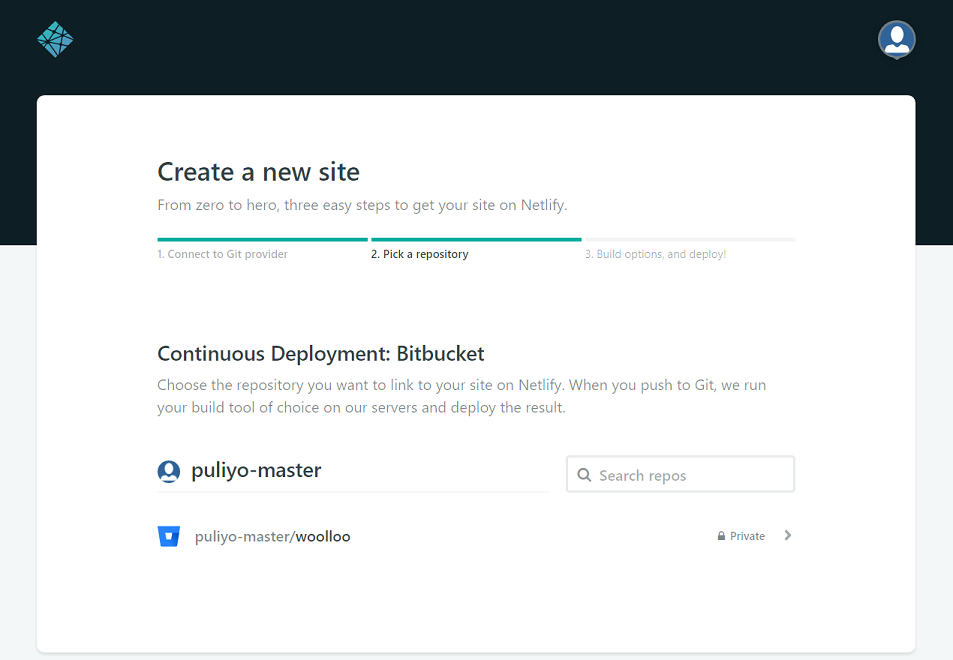
リポジトリを選択

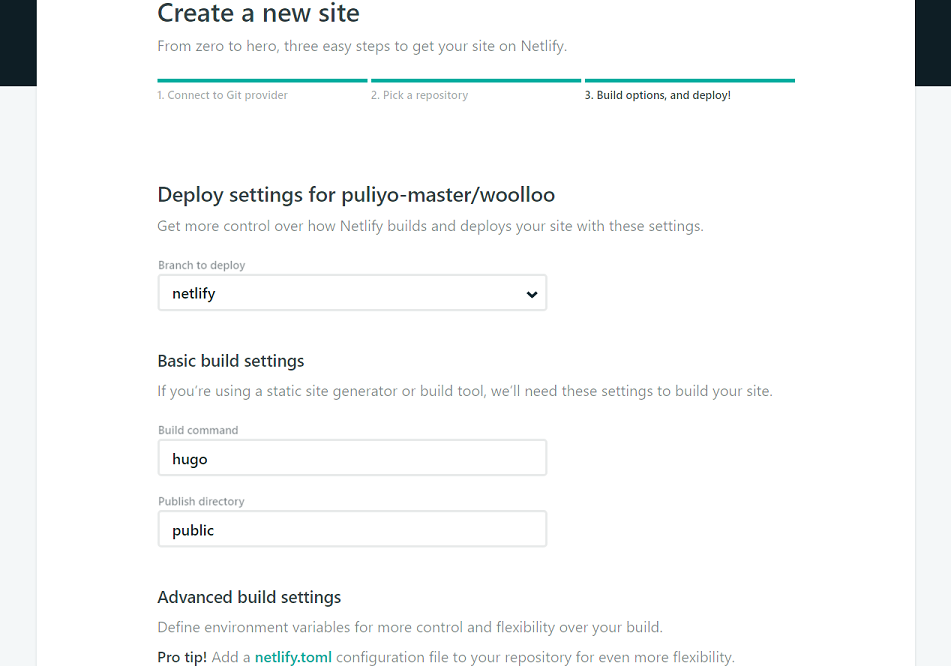
ビルドしてデプロイするブランチを選択
自分は
netlifyブランチを選択。自分のサイトはHugoでできているため、 Build command に
hugoと入力。Hugoはpublicフォルダーに生成物を配置するので、 Publish directory に
publicと入力。
[deploy site]を押し、サイト作成!
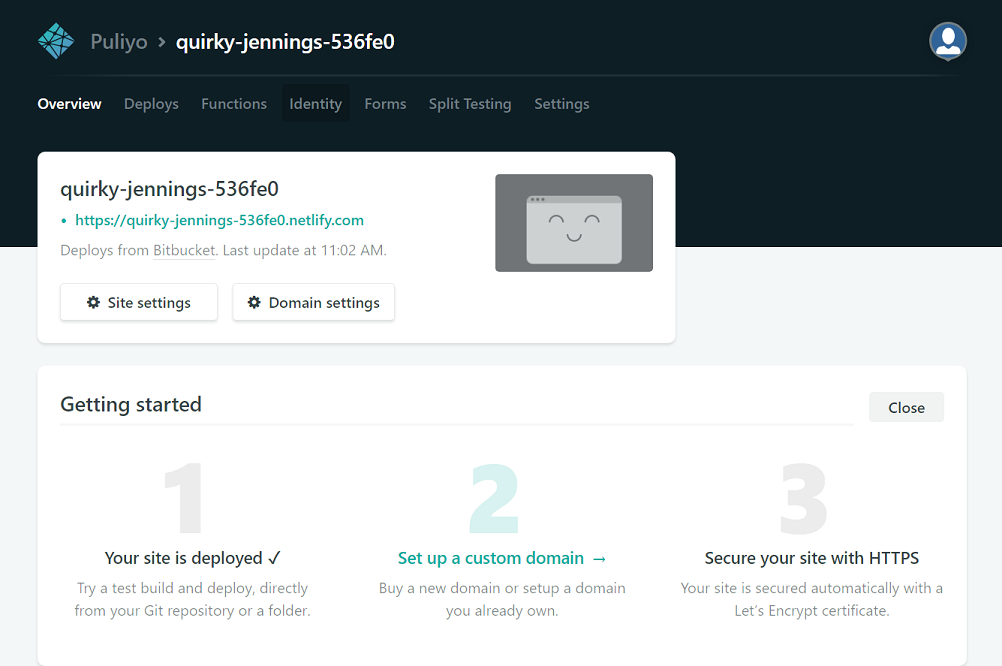
作成後、https://<サブドメイン>.netlify.com にアクセスすることで自分のサイトを閲覧できる。

自動作成されたNetlifyのサブドメインは[Site settings]にて名前変更できる
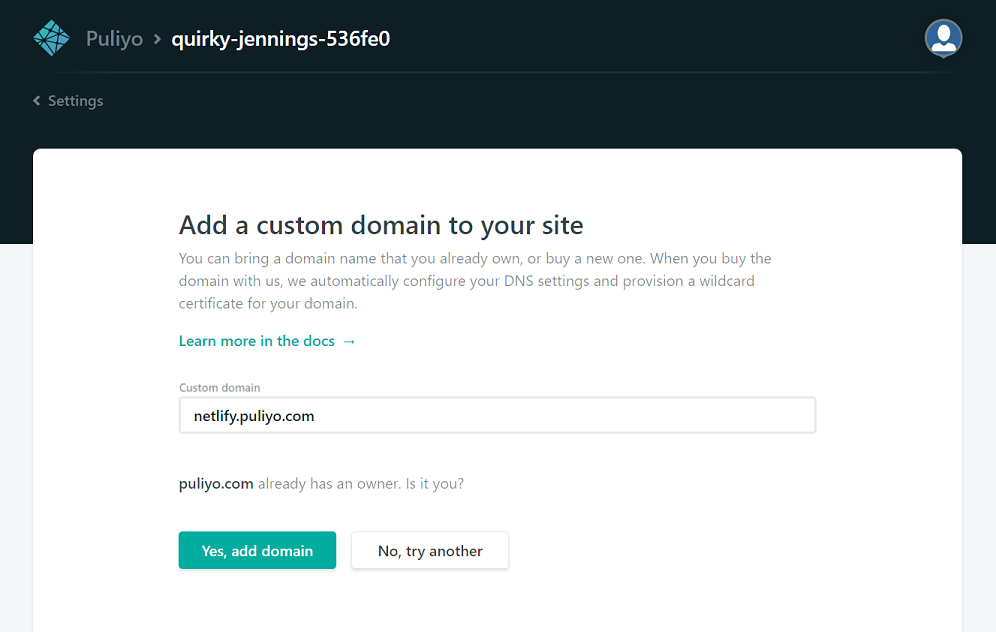
自分のドメインとマッピングする場合、[Domain settings] をクリックする
ドメインプロバイダーにNetlifyサブドメイン宛にCNAMEを作成する。
例えば自分の場合、以下のようになる:
netlify CNAME quirky-jennings-536fe0.netlify.com.
マッピングが完了できたら、httpsを有効にしよう!